DEVELOPMENT:
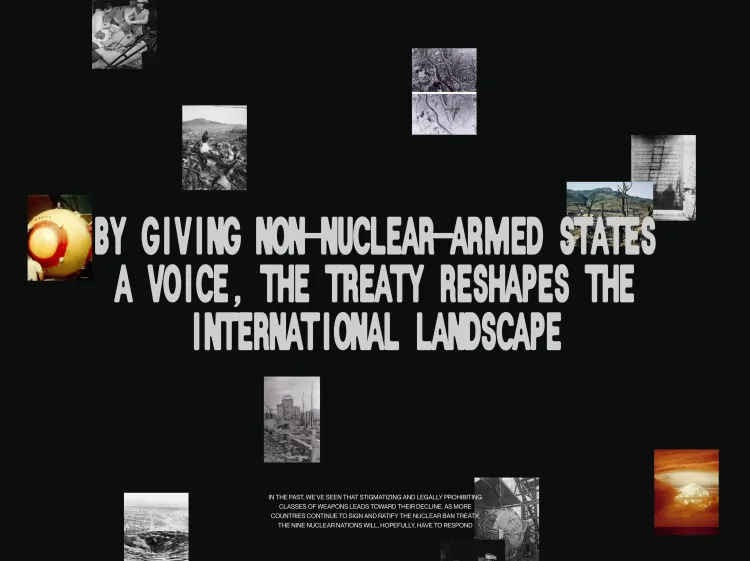
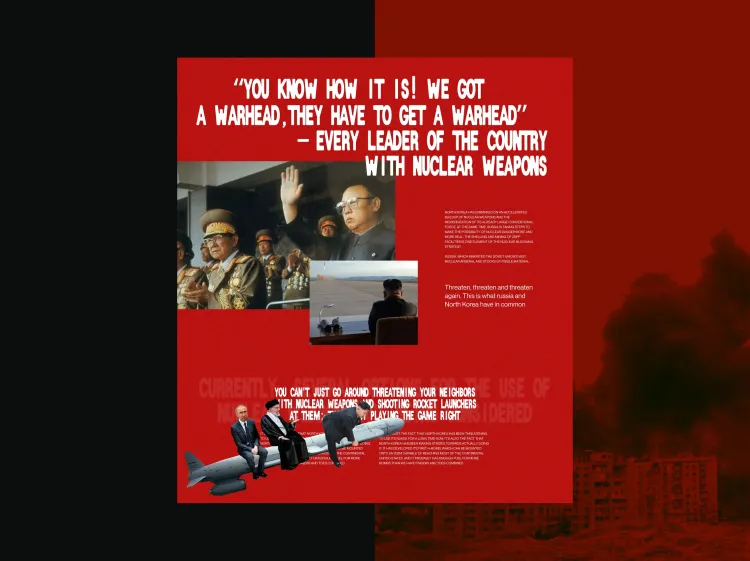
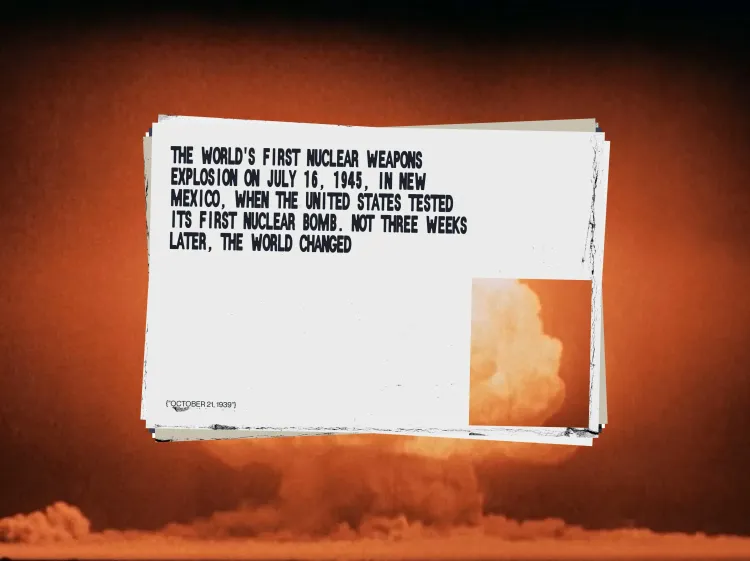
The purpose of the website is to convey the consequences and horrors that can follow the use of nuclear weapons. Through instructions, the history of weapon development, and our website's design, we aimed to capture people's interest in familiarizing themselves with the pressing issue of our time and always staying vigilant, not remaining indifferent to any displays of military aggression anywhere in the world.
CONTENT/FEATURES:
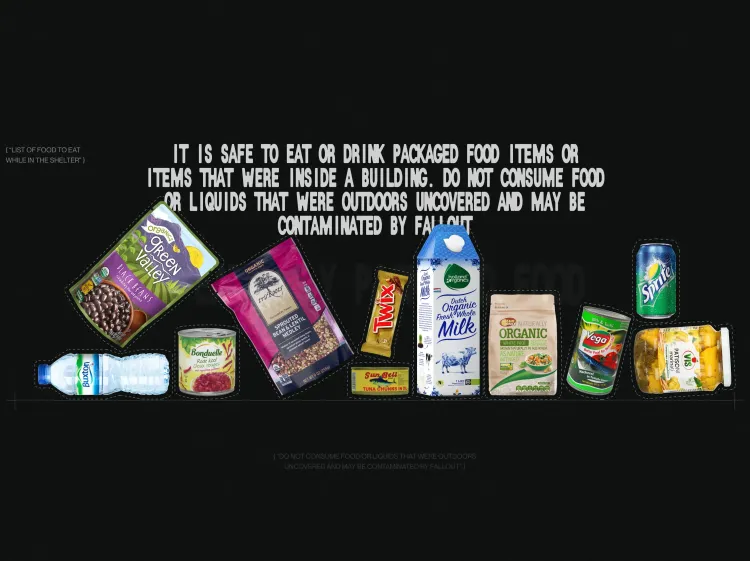
Animation, illustrations, presentation of the history, and survival instructions after a nuclear explosion.
PROCESS:
The challenge lay in gathering all the information together and conveying it to the website visitors in a concise, structured manner. If we were to start this project again, we would do everything the same way, but we would wish for a world where the risk of using such weapons didn't exist, as they claim many lives and jeopardize the future of all living beings.
NAVIGATION:
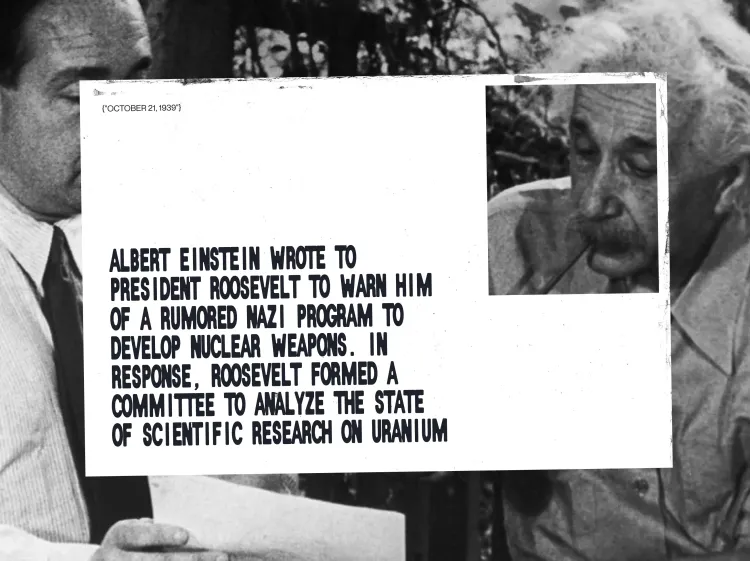
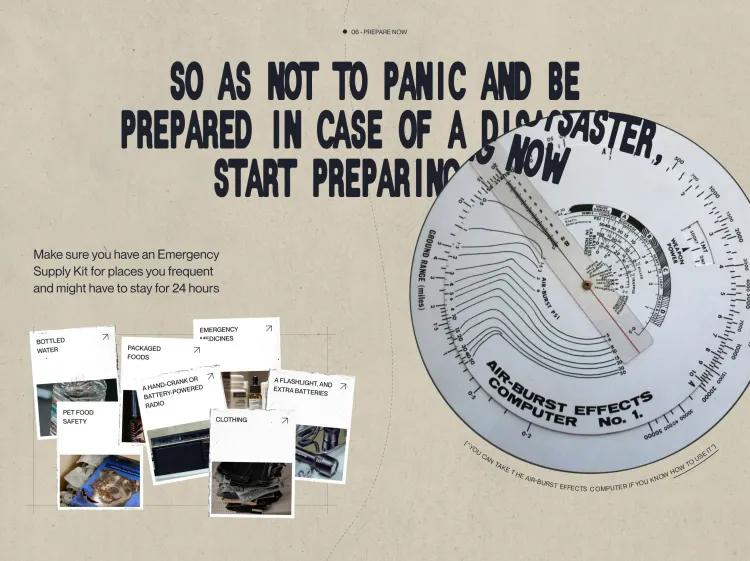
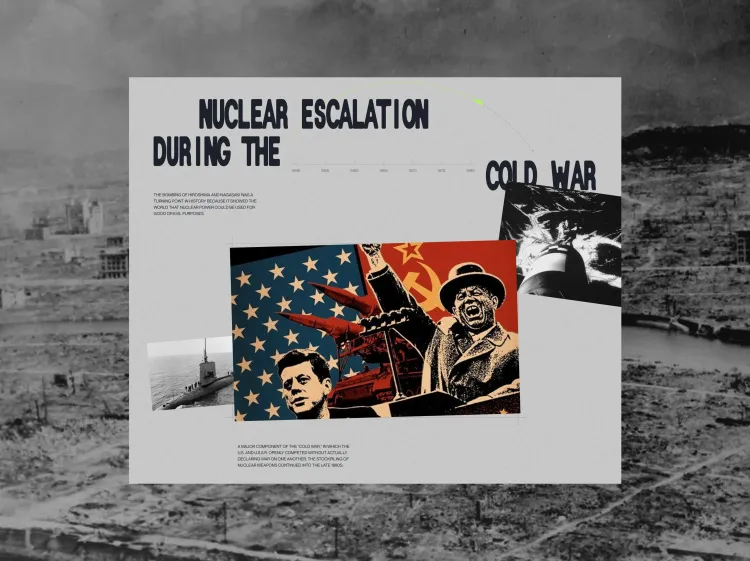
Everything is straightforward: the history of the creation of lethal weapons and those who terrorize the world by threatening their use. Also, instructions on what to do if they are used, with step-by-step actions.
TECHNOLOGY:
The website was built using JS frameworks - GSAP, Vue.js, Nuxt.js. There's no backend; the site is static.